Image Gallery
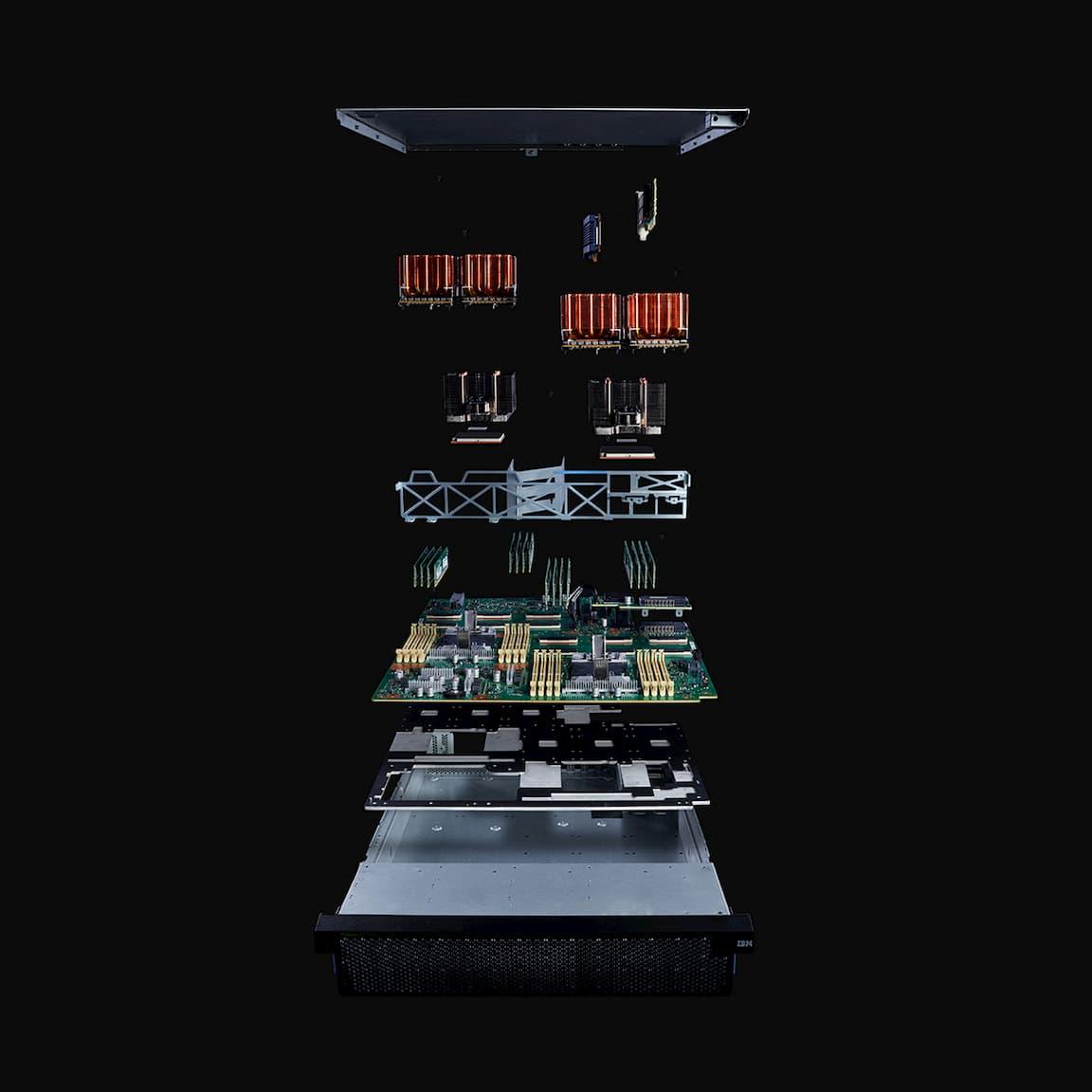
A small scale example of the Image Gallery from the IBM Design Language Gallery.
Example
Click on an image to open the gallery.
Code
You can use the ImageGallery component in markdown by nesting your images inside the ImageGallery component and using the ImageGalleryImage component to define the image’s location, title, alt tag, and the columns the image on the page will span at the medium and large breakpoints. There is no gallery view for mobile so the small breakpoint is not defined.
Here’s an example of how to use the ImageGallery and the ImageGalleryImage components in markdown.
<ImageGallery><ImageGalleryImage alt="IBM Design" title="IBM Design" col={4}></ImageGalleryImage><ImageGalleryImage alt="IBM Cloud Logo" title="IBM Cloud" col={4}>